-
Tracking iframe interactions using GTMtmp 2023. 3. 8. 15:11
출처: https://ezsegment.com/tracking-iframe-interactions-using-gtm/
Tracking iframe interactions using GTM -
In this article, I will show you a method of how you can keep track of how often people interacted anywhere within the iframe using GTM and Google Analytics
ezsegment.com
In some cases, you might embed 3rd party snippets on your website, for example, social media embedded timelines, loan calculators on your e-commerce shop, some partner advertising snippets, etc.
As you might probably know – it’s not possible to track any clicks Within an iframe using GTM’s traditional click tracking approach, but in this short article, I will show you a method of how you can keep track of how often people interacted anywhere within the iframe to estimate how often those blocks are used.
In this example, we will use Google Analytics to store those events, but you can easily adjust the setup for other vendors as well.
1. Create Custom HTML tag
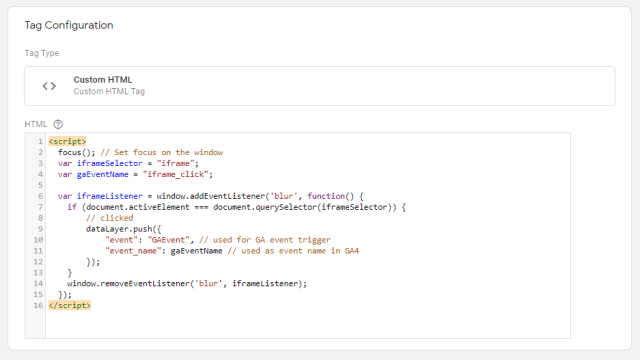
We will use this Javascript template to detect when a visitor focuses an iframe, so you can copy-paste it under the new custom HTML tag and I will explain what are we doing here in a moment:
<script> focus(); // Set focus on the window var iframeSelector = "iframe"; var gaEventName = "iframe_click"; // DO NOT EDIT ANYTHING BELOW unless you feel confident var iframeListener = window.addEventListener('blur', function() { if (document.activeElement === document.querySelector(iframeSelector)) { dataLayer.push({ "event": "GAEvent", // used for GA event trigger "event_name": gaEventName // used as event name in GA4 }); } window.removeEventListener('blur', iframeListener); }); </script>So your tag would look similar to what I have here:

Don’t save it yet, as we will adjust a few things to work for your specific scenario.
First of all, at the top, we have a function that focuses on our current window. As we determine if the iframe is selected by using focus event this resets focus to the main window in case it’s modified at some point before our script loads.
focus(); // Set focus on the windowNext, we have a variable where we define CSS selector for our Iframe. It’s important to adjust it in case you have multiple iframes on the page, otherwise, your data will include clicks on all of those iframes.
var iframeSelector = "iframe";If you are not sure how to get a CSS selector for your iframe you can check my article on GTM DOM elements to get some sense of how to do this.
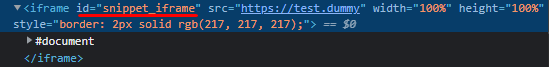
Any changes you do here should be included in double quotes, otherwise, your script won’t work.For example, if I have an iframe that I want to track with an ID “snippet_iframe”

Then my variable with CSS selector will look like this:
var iframeSelector = "iframe#snippet_iframe";Alright, the next variable that we have is the Google Analytics event name, and it will be used and sent to GA4 and will be visible in your reports.
You can adjust this name to whatever you see fit for your event naming convention and that follows these requirements from Google. It’s fine to leave it the same as I have it in my template:var gaEventName = "iframe_click";Then we have a bunch of code that you should not edit unless you feel confident with JavaScript.
First, we are creating an event listener when our main window is blurred (when we focus on iframe, for example).var iframeListener = window.addEventListener('blur', function() {Then, we check if currently focused element is our iframe (based on CSS selector that we have provided):
if (document.activeElement === document.querySelector(iframeSelector)) {And if the active element matches our iframe, we are sending a dataLayer push with our event name:
dataLayer.push({ "event": "GAEvent", // used for GA event trigger "event_name": gaEventName // used as event name in GA4 });As you might have guessed, we will use the dataLayer event “GAEvent” as a trigger to send data back to Google Analytics.
If you feel confident, you can also modify “GAEvent” to whatever value that fits you best or add additional dataLayer variables to collect additional information.So, for the triggers, you can either fire this tag on all pages (not recommended unless your iframe is on all or majority of the pages), or you can target only pages with an iframe.
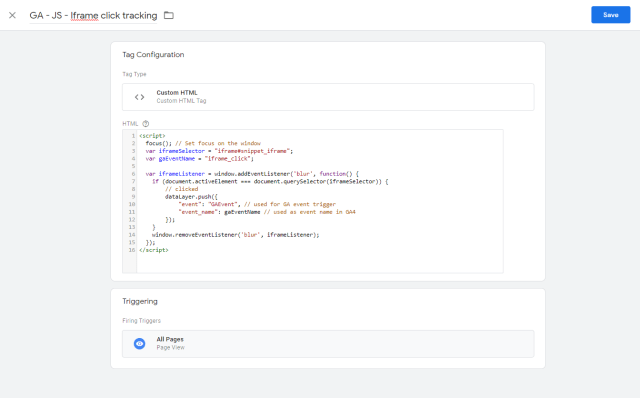
In case you want to track iframe interactions on all pages, the complete tag setup would look very similar to this:

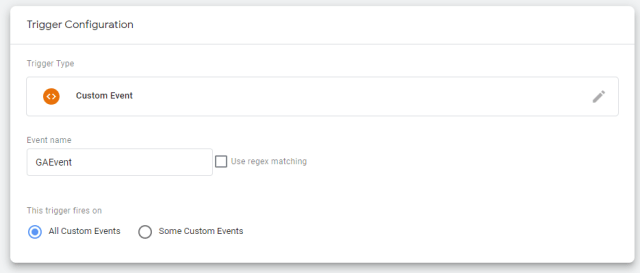
2. Add Custom event trigger
Now, after we have saved the JavaScript template, let’s create a custom event trigger that will notify GA tag about the iframe click.
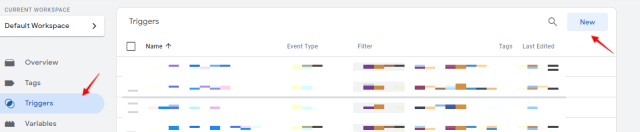
Go to the “Triggers” section and create a new one.

From Trigger Type select “Custom Event” and the event name will be the same as you have in JavaScript template – “GAEvent”. In case you are using a different value then you need to specify it here.

You can now save the trigger, and let’s do the final step – Create the GA event tag.
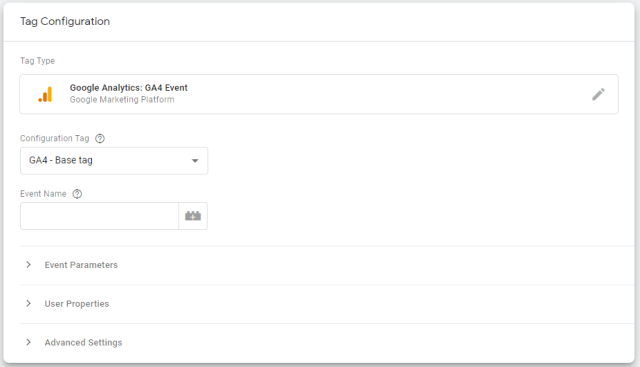
3. Create Google Analytics event tag
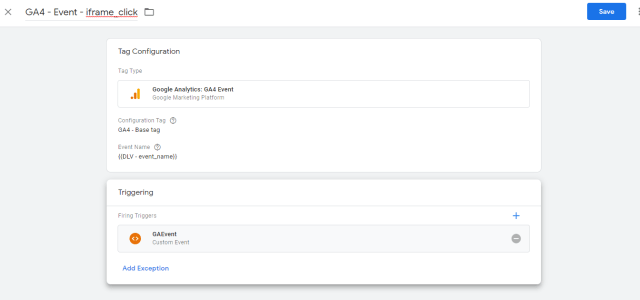
Finally, let’s send an event to Google Analytics. Create a new tag under “Tags” section and select tag type “GA4 Event”.
From the “Configuration Tag” field select your GA4 settings variable (In my case it’s called “GA4 – Base tag”).

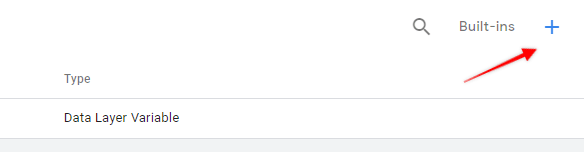
For “Event Name” we will use a dynamic value that we are passing from our custom script (“event_name” field). To do that we will fetch dataLayer contents, by clicking plus icon and creating a new variable.

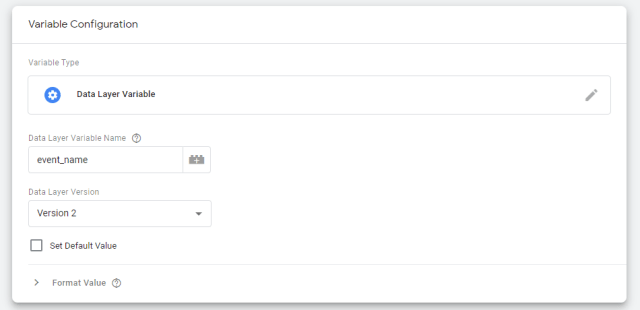
From variable configuration select “Data Layer Variable” and the variable name will be “event_name”.
You can save the variable and now it should be automatically applied to your Google Analytics tag.
Now, all you need to do is to select a trigger for “GAEvent” that we have created previously for our custom event, and your tag should look very similar to this:

And that’s it! Now you can save your tag, test your events and collect your iframe interactions.
I hope you will find this template useful, and let me know if you’ll have any questions.
Cheers'tmp' 카테고리의 다른 글
div.col*3>{$} (0) 2023.03.11 Google Analytics를 이해하는 데 필수적인 용어 (0) 2023.03.11 스타일 작성 순서 (0) 2023.03.04 반응형 웹 디자인을 구성하는 기술 (0) 2023.03.04 플루이드 이미지의 만드는 방법 (0) 2023.03.04